My Work Experience With HybridSkill Website Development Project
Hi there! Hope you are doing good and safe in this COVID-19 pandemic, couldn’t update the blog as I was busy with couple of web development projects and one of them was HybridSkill.
HybridSkill is a cloud training and consulting services provider which specializes in providing the training for Amazon Web Services, Google Cloud Services, Microsoft Azure, Big Data, Machine Learning and DevOps.
It was really a great experience to work on this project with Mahesh Gunjikar, Anthony Rozario , Siddharth Yadav and Manish Sharma. We had the daily meetups online to discuss the project updates, the whole development journey was cheerful and affable. Special thanks to Mahesh for his valuable tips especially in choosing the best color scheme for the website.
Also read
- 8 Best Animated Icon Packs for Your Web Project
- Anatomy of a Killer Website That Can Flood You with Sales
What was the Project?

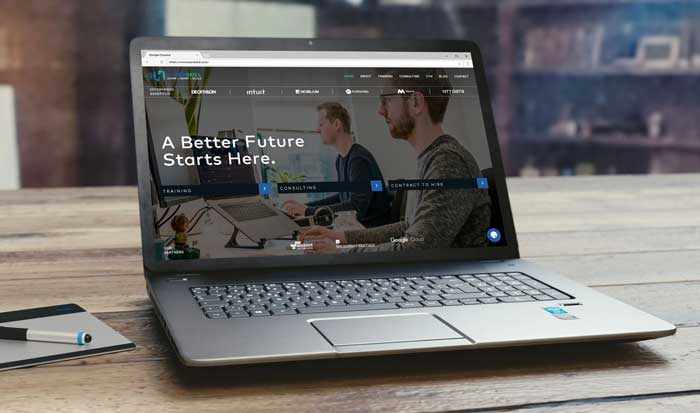
The project was to build a custom WordPress website for HybridSkill consisted of a company profile, training, consulting, blog and about us pages.
Our plan was to build a minimalistic and viewer-friendly website with some catchy transition effects. Thanks to the GSAP library for the butter smooth transition effects.
The website is crafted with the Bootstrap 4 framework and this is the first time I opted to go with RankMath SEO plugin and the result is great.
Features Implemented in HybridSkill Website
Let me share some of the highlighted features implemented in the website.
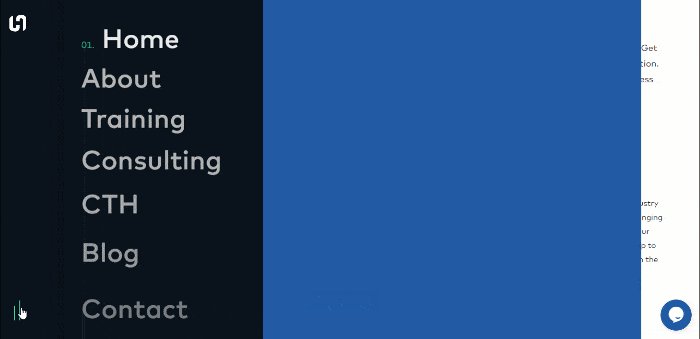
Fullscreen Slide-Out Navigation

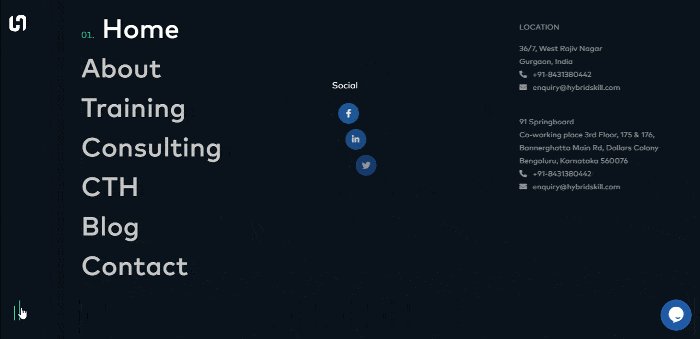
Our plan was to add some out of the box features to the website, we added the animated full screen slide-out menu (pull-out navigation), the sidebar holds the logo and menu toggle button appears after a certain amount of scrolling.
In the full screen menu, we have added the navigation, location of the company and social media links.
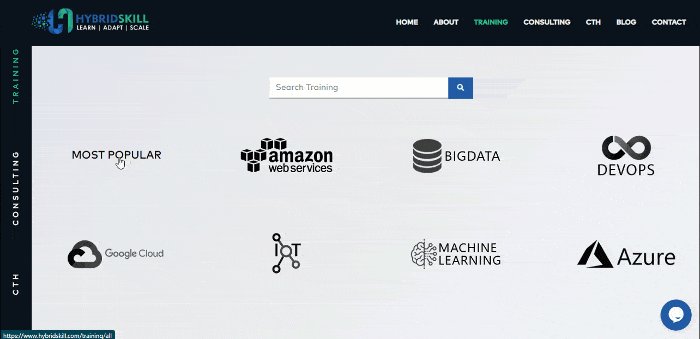
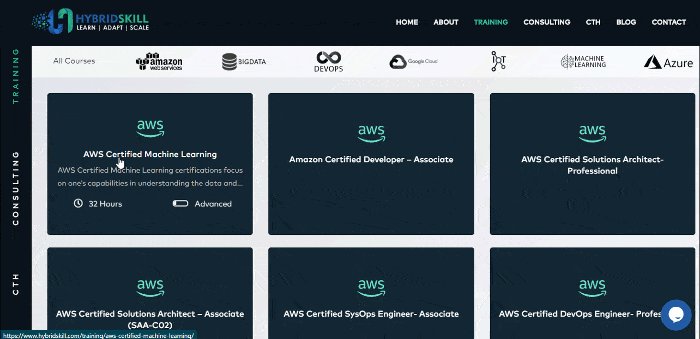
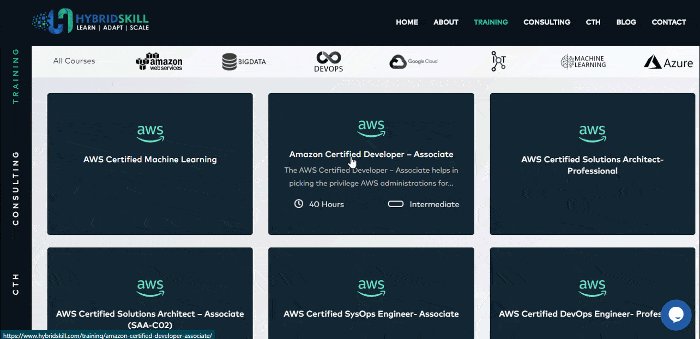
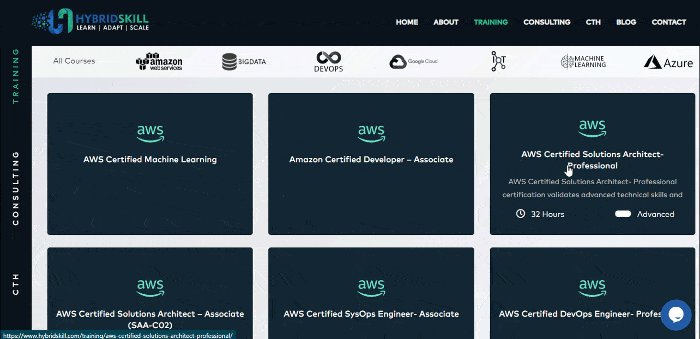
Ajax Based Training Page

Created the AJAX based training page with search functionality, the training page has the start screen where all the training categories appears, on clicking the category the respective training will be loaded by AJAX with “show more” button to load the next set of training.
Vertical Sub-Navigation

To utilize the sidebar well we added the vertical submenu to the inner pages for seamless navigation between the pages.
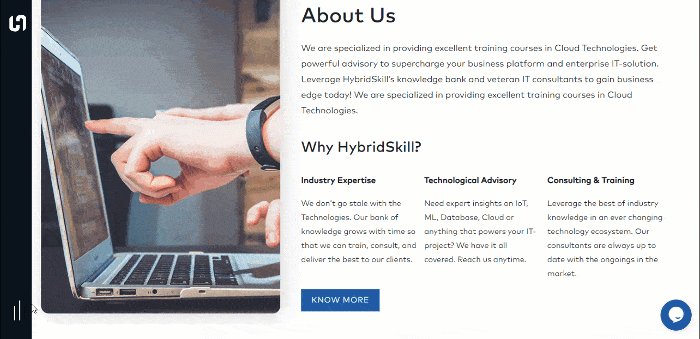
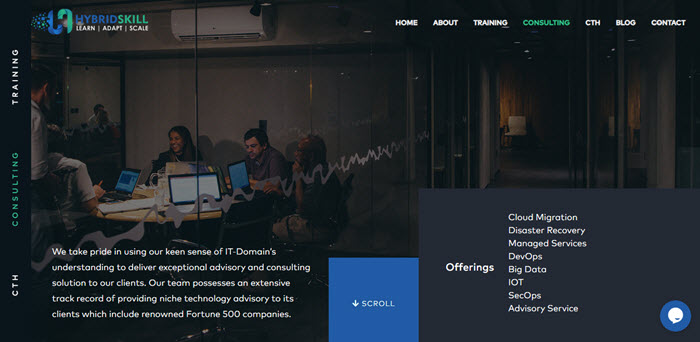
Full screen Page Header with Page intro and Navigator

Added the full screen page header that consists the page introduction and page navigator to navigate to the different sections of the page.
Blog with Announcement Post
Added the announcement post on the blog index page to display the important news and announcements.
Show Related Posts of Custom Category Taxonomy
On landing the specific training, the list of related trainings will be shown in the sidebar.
Featured Image for Custom Taxonomy
Added the featured image uploading option for custom taxonomy to add the respective image for each of the training categories.
Wrap Up
It was the best experience to work on this project and had a great time with the HybridSkill folk. Learned a lot of new things, the project greatly helped me to expand my WordPress skills, played with GSAP JavaScript animation library to come up with some cool transition effects.
Check out the HybridSkill website here, Thank you HybridSkill 😊