List of Awesome CSS Preloader Kits for Your Website [Best of the Web]
A website without a CSS preloader somewhat looks unprofessional, it becomes more distorted at the time of loading if the website uses bigger images as these images appears down slowly. So it is good idea to hide the loading HTML elements with the CSS preloader, which also adds a professional feel to your website.
So are you a web developer and looking for some cool CSS preloader for your website project? Here we have listed pure CSS spinners, 3D CSS preloaders, CSS progress bar, Windows preloader animation as well as simple CSS pre loaders.
Also read:
- Speed Up Your CSS Coding With the All New Emmet Livestyle
- 5 Free Mockup Tools to Display Your Template on Different Devices
List of CSS Preloader Kits for Your Website
Spinkit
When we talk about CSS preloader, the first collection that comes in our mind is Spinkit. Spinkit is a collection of smooth loading spinners. Spinkit contains more than 10 CSS spinners which are ready to add as preloader for your website. Check out Spinkit.
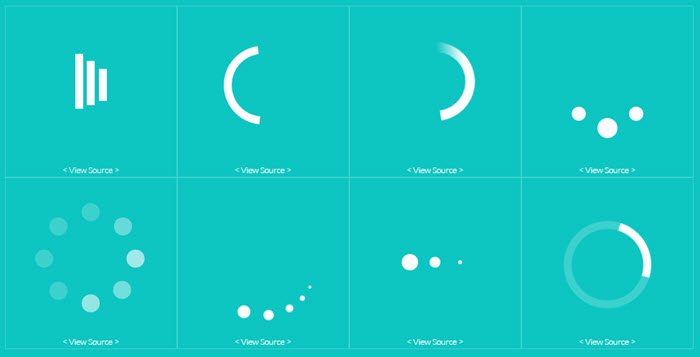
CSS Spinners

CSS spinners library contains the colorful CSS spinners and throbbers to spice up your website. You get more than 18 vivid CSS preloaders in this kit. Take a look at CSS Spinners.
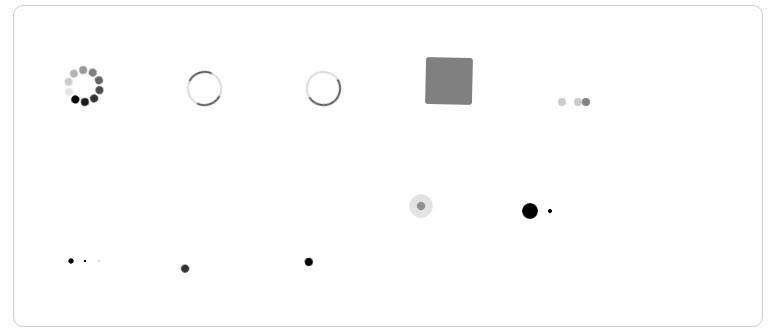
CSS Loaders
CSS loaders is a collection of pure CSS spinners with smooth animation effect. There are 8 CSS loader animation effects in this library. Head over to CSS Loaders.
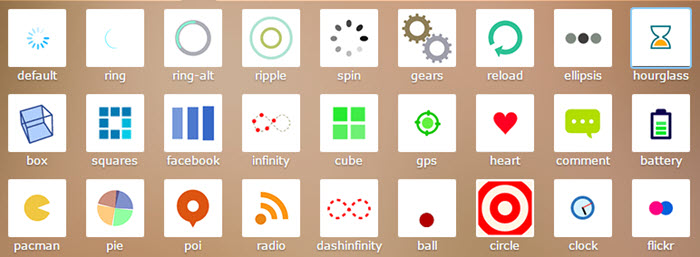
CSS Page Preload Animations by Simbyone
This library contains more than 30 CSS page preload animations. You get square spinners, round spinners and other eye catchy spinners in this library. Download CSS page preload animations by Simbyone now.
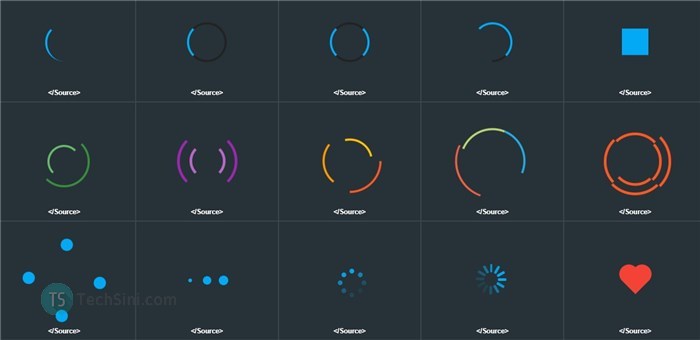
CSS Loaders by Loadlab [Updated]
Loadlab has a collection of colorful CSS spinners to use as your website preloader. Loadlab contains more than fifteen CSS loaders, check them out here.
CSSload
CSSload is the best resource of stunning CSS loaders. It contains a customizer that let you customize the color, size as well as speed of the spinner. You get spinners, horizontal bars, 3d loaders and other CSS preloaders in the collection. If you are working on a mobile related website then you can use a battery charging symbol, for science project you can try a round bottom flask CSS animation. Head over to CSSload.
Loading.io
Loading.io consist the good collection of CSS preloaders, this preloader generator also let you customize the spinners like size, speed and color as well. Check out loading.io.
CSS3 Preloaders by CSSPortal
Are you looking for a CSS preloader with minimal animation effect? CSS3 preloaders by CSSPortal contains 10 best pre loaders with minimal animation. Take a look.
CSS Loaders on Codepen Collected by Tim Holman
Tim Holman has a collection of some best CSS preloaders to use for your next website project. Check ot his collection.
Windows CSS Preloader
Are you looking for Windows 8 or Windows 10 like CSS preloader? Check out these codepen links, Windows 8 loading animation and Metro UI loading animation. Also look this Metro UI.
Create Your Own CSS Spinner
Do you want to create your own CSS preloader? Here is a tutorial by tutsplus which also has some cool CSS spinners.