How to Code with Your Teammate on Atom Editor in Real Time [Collaborative Coding]
Assume in a scenario you are coding something and stuck in the middle, you want your co-worker’s assistance who is working from another place, in a second scenario, your client is behind you and you want to speed up the coding with the help of your teammate. How do you seek the help of your teammate in these scenarios? Well, the solution is “Collaborative Coding”.
Now the question is – how do you code collaboratively? And is it possible to code collaboratively in the real time? Yes, Atom Code Editor let you code together with your teammate in real time. Atom is the most popular open source code editor which let you share your workspace and code collaboratively with your co-worker.
Also read:
- Essential Atom Packages for Web Developers
- 15 Most Useful Online Tools and Generators for Web Developers and Bloggers
How to Code Collaboratively with Atom Code Editor?
Atom’s Teletype package makes “Collaborative code” possible, with this package you can share your Atom’s active tab to your teammate and work together. Both of you can code on different lines of code in real time as it supports multiple cursors. Here is how to install the Teletype package to Atom and code collaboratively on Atom Editor-
- Open Atom Code Editor and click on “Settings” under “File” menu
- Navigate to “Install” section, enter “Teletype” in the search box and click on “Packages” to search for the Teletype package
- Click on the “Install” button to install the Teletype package, you will get a new Teletype icon in Atom status bar in the right corner
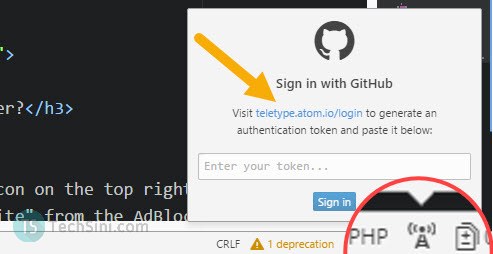
- Now open the Atom tab which you want to share with your teammate and click on the Teletype icon, the Teletype popup appears

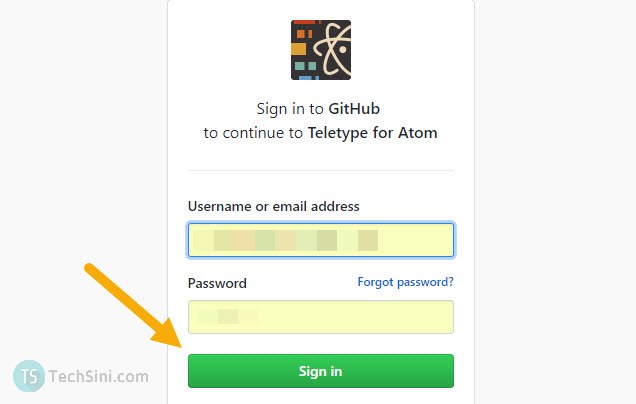
- You will find the Teletype login link on the popup, click on the link which takes you to the GitHub login page, click on the “Sign in” button to sign in to GitHub (you need to sign up for GitHub if you don’t have the account there)

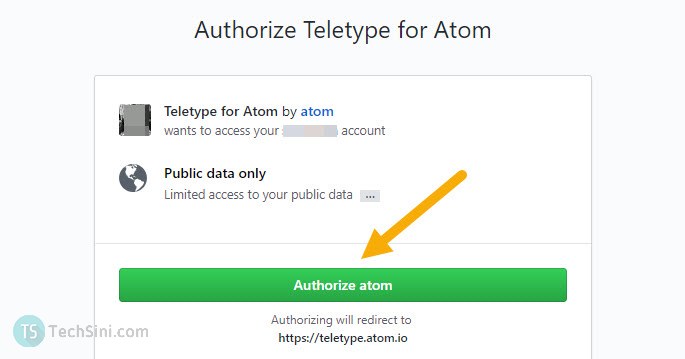
- In the next screen, you will be asked to authorize the Teletype, click on the “Authorize Atom” button.

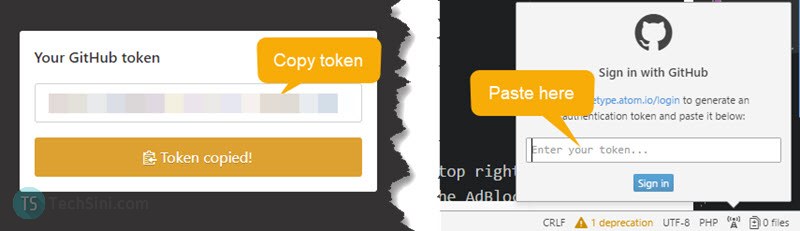
- You will be provided a token, copy the token and paste it in the Atom Teletype popup and click on the “Sign in” button. Login to GitHub and authorizing Atom is a one-time process, ask your teammate to follow the same steps. Now you are ready to share your screen

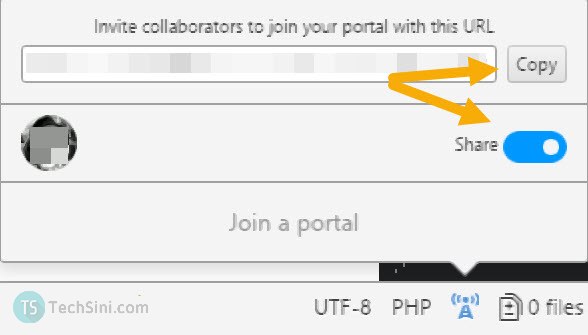
- Now let’s share your active tab to your teammate, click on the share toggle button from the Teletype popup and copy the invite URL, share the invite URL to your teammate and ask him/her to join the portal

- Ask your teammate to click on the Teletype icon in Atom editor and click on “Join a portal”, then enter the invite URL provided by you in the input box and click on “Join” button.
That’s it, your teammate can now access your Atom active tab and you both can code together on the same workspace.
Atom is Awesome 😊
hi
this article is very helpful thank you
We are glad this helped.
Hi, Shrinivas
your blog was very helpful. Thanx for sharing this.
Keep it up
Thank you for your good words Neeraj, nice to hear. 🙂
I really love your post. thanks for sharing this and looking forward to seeing more from you.
Hi,
Great Article, Keep sharing such type of article it really helps to the beginners
thanks
nice article,keep sharing like these article .really hepful
nice blog. thanks for sharing..