Create Beautiful Gradient Headings for your Website with Zing
We have developed many useful tools for web developers and web designers and now we have come up with one more handy online generator called Zing – gradient title generator. What is Zing? How is it useful for me? Well, keep on reading to know more.
Also, check out our useful tools for web developers:
- Multi Device Website Mockup Generator
- HTML ListGEN Online List Generator Tool
- Blog Title Generator By TechSini
Zing – A Free Online Gradient Text Generator Tool
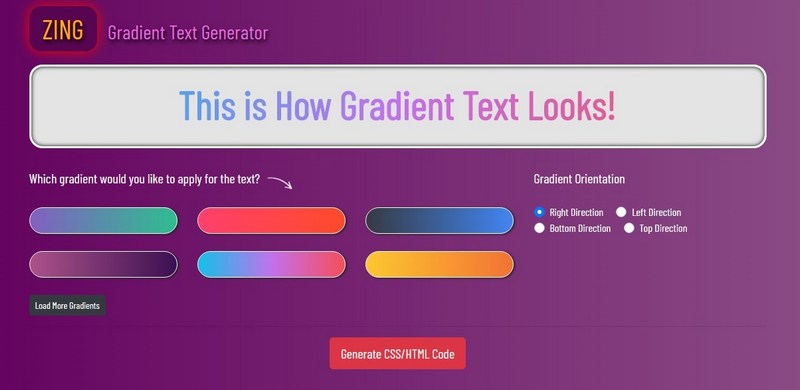
Zing is a free online gradient text generator tool that let you apply the gradient effect to the text with a single click. Along with the gradient, you can also change the gradient direction. We have gathered hundreds of gradients to choose from.
It is quite easy to generate the text with gradient effect-
- Navigate to Zing gradient text generator tool
- Select the suitable gradient effect and choose the gradient direction
- Click on “Generate CSS/HTML Code” button, you will get the HTML and CSS source code in a popup
That’s it, copy and paste the HTML code in your HTML document and CSS in your stylesheet, you will get the text with gradient effect in your webpage.
Now say goodbye to boring single colored headings, Zing let you make your website more interesting and catchy with multi-colored gradient text.
Browser Compatibility for Gradient Text
To add the gradient effect to text, first we add the gradient background to the header tag and then we mask background to text using background-clip CSS property, so you need not to worry about the browser compatibility, all the modern browsers support gradient text effect including Google Chrome, Firefox, Opera, Safari and IE 10+/ Edge.
Check out Zing Gradient Text Generator Now!