How to Automatically Add Your Inspect Element CSS Updates to Stylesheet
Inspect element is the best developer feature that makes it easier to customize the website. Here you can customize the existing CSS or add new styles to change the look of your website. But once done with the changes you have to manually add your updated inspect element changes to your stylesheet which takes lots of time, then how to automatically add updated inspect element changes to your stylesheet? “LiveStyle” makes it possible.
What is LiveStyle?
LiveStyle is a Sublime Text plugin that automatically adds your inspect element CSS changes to your stylesheet, it helps to customize your website quickly and increase the efficiency of coding the CSS.
How to use LiveStyle?
Livestyle comes in 2 segments, first one is Sublime Text plugin and second one is Google Chrome extension. Follow the steps below to use livestyle
- Install the package control for Sublime Text
- Open command palate (Ctrl+Shift+P) and enter “install” in the box and press enter
- Now search for “Livestyle” and install the plugin
- Now install Livestyle Chrome extension
- Open your local website in Google Chrome once both installations are complete
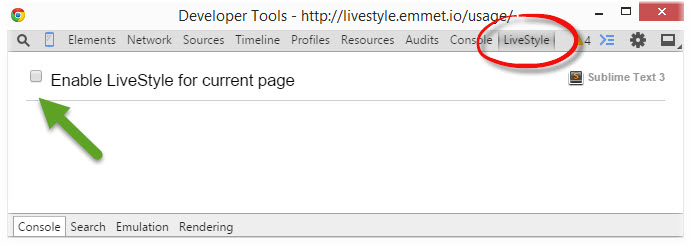
- Right click on your website and go for “Inspect element”, you will find a new tab called “Livestyle”
- Click on “Livestyle” tab and select Enable LiveStyle for current page option

- Finally select the appropriate stylesheet for live edit and start with CSS code editing.