Why Bootstrap Dropped IE 9 Support? And Why Opted Flexbox?
Bootstrap is the most popular front-end web framework for creating web projects. It comes with all the necessary components to build websites quickly.
The bootstrap team has recently released Bootstrap 4 alpha 6 which is the final alpha version, now the team is on its way to push Bootstrap 4 beta versions. Bootstrap 4 alpha 6 has come up with many new features, improvements and bug fixes.
Also read:
- A Collection of Bootstrap 4 Resources [Best of the web]
- Essential WordPress Plugins for a Bootstrap Based WordPress Theme
Bootstrap 4 Drops Support for Internet Explorer 9 Browser
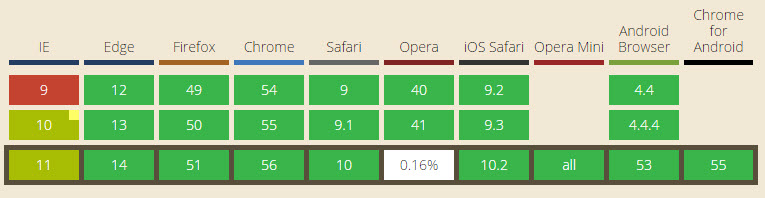
With the release of alpha 6, Bootstrap team has dropped the support for Internet Explorer 9 browser. The main reason to stop the support for IE 9 is the new Bootstrap layout. Now by default Bootstrap 4 uses flexbox layout which is not supported by Internet Explorer 9 as it is a quite old browser.
Why Bootstrap Opted for Flexbox?
Well, to go for the flexbox as default layout the Bootstrap team has to discontinue the support for IE9, here is why bootstrap opted Flexbox layout-
Flexbox is the most flexible layout module to align the elements vertically or horizontally. Aligning a child element vertically center in its parent element was a tedious job earlier but it easy quite easy with flexbox, you need not write any hack for vertical alignment with flexbox.
Not only alignment but with Flexbox layout Bootstrap 4 now offers equal height and equal width cards. It also comes with justified navigation as well as justified button groups, auto margins and many more enhancements. Now, most of the Bootstrap components utilize flexbox layout for better rendering.
Check out this article by bitsofco to know more about flexbox layout. Do you have any thoughts to share about flexbox? Share with us in comments.