How to Show the Demo of your Local WordPress Website to a Client Without Hosting
Most of the web developers use localhost to design websites, developing websites locally is an ideal way of web development to work efficiently and quickly. Many clients asks for the demo of their website to check the progress of the development which is the most time taking job for a developer. The developer has to start with the wordpress migration process i.e. creating a demo folder on client’s server and exporting database and files etc. The question is, Is there any solution to show the demo of your local wordpress website without hosting? Yes, it is possible with a concept something called as “Localhost Tunnel”.
Also read:
- How to Use Emmet LiveStyle for Atom Editor [Tutorial]
- Multi Device Website Mockup Generator – Create Website Mockup for Apple Devices
What is Localhost Tunnel?
Localhost tunneling is nothing but revealing your localhost with a unique link. You can share the generated unique link with your client to show their under development website in localhost. Not only for the client demo, but you can also check the responsiveness of the website in different devices such as mobile and tablets.
Ngrok is the best and easy to use localhost tunnel tool that let you expose your localhost to the internet in seconds. Ngrok makes it easy to demonstrate your local wordpress website to your client without hosting it on the live server or check the responsive design of your website on mobile and tablet devices. It generates a unique link to share your localhost, anybody with this link can access your localhost from their browser remotely.
Here is a tutorial on how to use ngrok localhost tunnel tool.
How to Demonstrate your Local WordPress Website with Ngrok
Here is a step by step guide to share your localhost with ngrok-
- Download the ngrok tool, it is available for Windows, Mac, Linux and FreeBSD
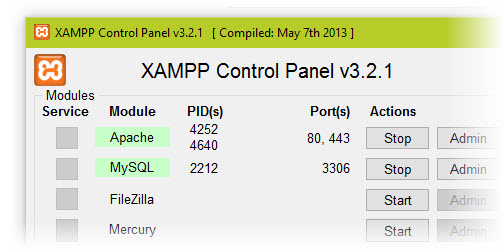
- Run the XAMPP and start Apache and MySQL services

- Now unzip the downloaded ngrok zip file and open ngrok.exe
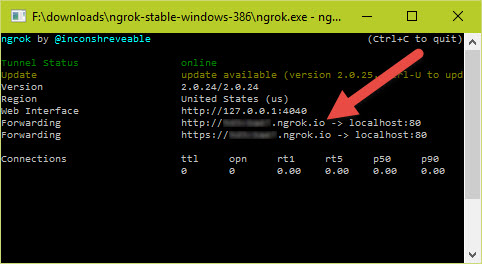
- Type ngrok http 80 in ngrok.exe to expose your localhost, you will get the unique link which points to your localhost
- Right click on the command window and click on “Select All” and press Enter button to copy all the details

- “Forwarding” is a unique link that points to your localhost, if you want to demonstrate “example” wordpress website from localhost then suffix it to the unique forwarding link like http://someuniquedomain.ngrok.io/example and share it with your client.
- You need to install a small wordpress plugin called odt relative URLs in your localhost wordpress website to make its path relative so that your website works properly on remote devices.
That’s how you can demonstrate the under development website to your client without hosting it to the live server.
This is a awesome blog.. This will help lot of Web developers to showcase new websites to their clients.. Awesome Shrinivas..
Thank you for your words Shirish, nice to hear.
Upon launching the ngrok application a terminal opens and closes instantly. I am running Windows 7 and have WampServer installed. Any help is appreciated.
Thanks.
Check out this StackOverflow thread to resolve command prompt auto closing issue.
Issue resolved. Thank you so much!
I’m currently have my WP site mamp and when I use ngrok it can not find the directory. I installed the plugin and type the appropriate text for mamp. What am I doing wrong? Any advice would be greatly appreciated.
Hi, we have tested ngrock with XAMPP, anyway please make sure you have added a proper WAMP port in ngrock.
Yes this is very helpful blog.
Thanks buddy