How to Use Emmet LiveStyle for Atom Editor [Tutorial]
As discussed in our earlier article Emmet Livestyle is an essential tool for web developers to speed up CSS coding. Emmet Livestyle is a bi-directional real-time edit tool for CSS, LESS and SCSS. It will automatically update your CSS stylesheet when you make changes in Chrome and vice versa. Emmet Livestyle plugin is now available for Atom editor along with the Sublime Text.
Here is how to get started with Emmet LiveStyle for Atom editor. Emmet LiveStyle not working? We have also discussed about how to fix Emmet LiveStyle if it is not working for you.
Also read:
- How to Add AdSense Advertisement in the First Paragraph of the Article
- Essential Atom Packages for Web Developers
How to Use Emmet LiveStyle for Atom Editor
Go through the following steps to use emmet livestyle for Atom code editor
- Open Atom Editor and go to “File > Settings”
- Click on “Install” tab and search for “emmet-livestyle”
- Install the livestyle package for Atom
- Download the Emmet Livestyle tool from the io and install it
- Now install the Livestyle extension for Google Chrome
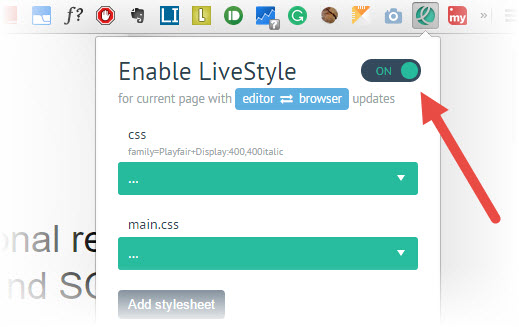
- That’s all, run the Emmet Livestyle app from your desktop and enable livestyle from the Chrome. Now make changes to your CSS in Google Chrome and see your stylesheet which updates automatically.

Emmet LiveStyle Not Working? Here is How to Fix
LiveStyle not working? Not updating the stylesheet? Here is a fix.
- Click on Google Chrome menu, then “More tools > Extensions”
- Scroll down to Emmet LiveStyle
- Now check on “Allow access to file URLs”
- Restart the LiveStyle App and it should be working now.