Essential Web Development Extensions for Visual Studio Code
Microsoft has released its first open source code editor “Visual Studio Code”. Visual Studio Code is a cross-platform development tool which supports Windows, Linux and Mac operating systems. This code editor supports number of programming and markup languages including C++, C#, CSS, HTML, Java, JavaScript, Less, Perl, PHP, Python, SQL, Visual Basic and many more.
Visual Studio Code features intelligent editing, advanced debugging, built-in Git support and extensions. Here we have listed the useful web development extensions for Visual Studio Code.
Also read:
- Essential Atom Packages for Web Developers
- How to Use Emmet LiveStyle for Atom Editor [Tutorial]
- Essential WordPress Plugins for a Bootstrap Based WordPress Theme
Useful Web Development Extensions for Visual Studio Code
Bootstrap 3 Snippets
Bootstrap 3 Snippets extension comes with a set of Bootstrap 3 snippets, you can bs3 short hand to get a list of available snippets in a list. This extension helps to speed up Bootstrap markups, for example bs3-row-col will add a row and column in Visual Studio Code editor.
jQuery Code Snippets
Want to write jQuery code faster in Visual Studio Code? jQuery Code Snippets makes it easy to write jquery code with hints. This extension has more than 130 jquery codes. All you need is to type the letters ‘jq’ to get a list of jQuery Code Snippets. This extension only works in js file.
TWIG pack
Are you looking for Emmet for Visual Studio Code? Just go for TWIG pack extension, this extension comes with Emmet, code completion and hovers.
JS-CSS-HTML Formatter
Is it hard to read your code? Want to format it properly? Give a try to JS-CSS-HTML Formatter extension. This plugin can beautify JS, CSS and HTML code. Shortcut keys to format your code is Alt+Shift+F or you can also click on “Format Code” from the context menu.
Download JS-CSS-HTML Formatter
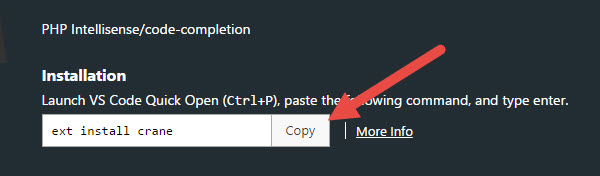
Crane – PHP Intellisense
Crane – PHP Intellisense extension offers semi-intelligent Intellisense and code completion suggestions for Visual Studio Code editor. You need to set PHP linter enabled and run onType to make this extension work properly.
How to Install a Extension for Visual Studio Code?
Well, how to install these essential web development extensions in Visual Studio Code? It’s quiet easy. You will get the installation code on the top of the extension page, just copy it, open VS code editor and press Ctrl+P keys, now paste the installation command and press enter. That’s it.