How to Easily Add Unicode Emoji in WordPress? ?
A famous proverb says “A picture is worth a thousand words” and Emojis are the best way to express your feelings without words. You might be familiar with emojis if you are a regular user of WhatsApp and Facebook.
Unicode is an international character encoding standard which also has thousands of emojis, so you can use Unicode emojis in WordPress articles and pages without installing any additional plugin, you can also use them on your website to make it more reader friendly, all the modern browsers support Unicode emojis. Here is how to add Unicode emoji in WordPress.
Also read:
How to Add Unicode Emoji in WordPress?
Using the Unicode emoji in WordPress is quite simple, here is how to do it-
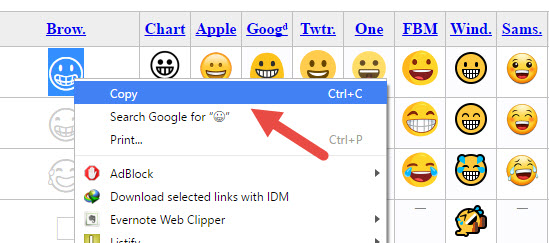
- Navigate to the official Unicode emoji webpage where you find the chart of Unicode emojis
- Copy any of the Unicode emoji under Brow. (Browser) heading

- Paste the copied emoji in your wordpress editor
There are many Chrome extension available that let you find and add the Unicode emojis without leaving your wordpress editor. Check out Emoji Input by EmojiStuff.com and Emoji list by BrowserNative Chrome extensions.
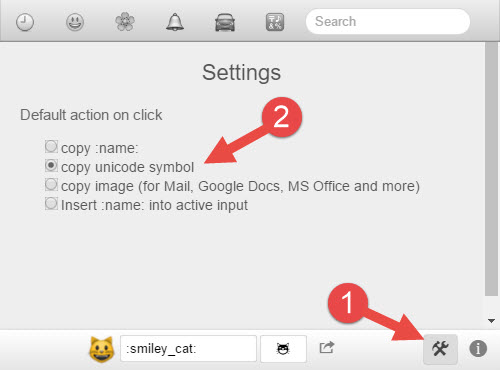
Another useful chrome extension to find emoji is Emoji Cheatsheet (Emoji Helper), which is also available for Firefox, Safari and Opera browsers. This extension lets you copy the emoji with just a click. But make sure to change the extension setting to “copy Unicode symbol” option instead of “copy :name”.
How to Customize the Emoji in WordPress?
We can easily customize the emoji in wordpress. It is possible to change the emoji size by adding the font-size property to the “emoji” class. Here is the CSS code to change the size of emoji, you can add this CSS code in your wordpress child theme or in your custom CSS plugin. Increasing the emoji size doesn’t pixelate it as emojis use SVG format.
.emoji{
font-size:20px;
}