How My Website Looks With Various Google Fonts? [Test Drive Google Fonts]
Choosing the best Google font for your website is a time consuming task, every time you have to change the CSS property to see how your website looks with different Google fonts. But there are some handy Google Chrome extensions available which shows the preview of your website for all the available Google fonts. With these extensions you need not go through any CSS hassles, but all you need is to pick a Google font from a drop down box to get the instant preview.
Also read:
Best Google Font Preview Extensions for Google Chrome
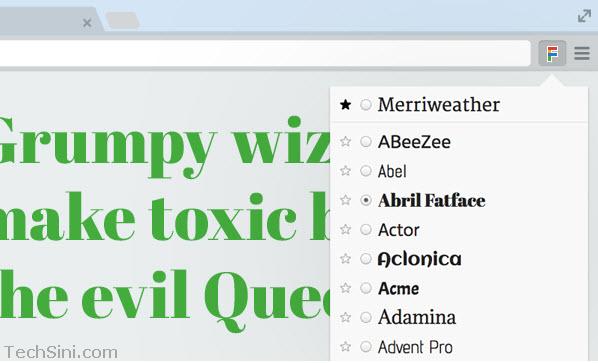
Google Font Previewer for Chrome

Google Font Previewer for Chrome shows the preview of your website for the selected Google font. With this extension you can change font size, font style, font weight, transform to uppercase as well as lowercase, it is also possible to add underlie, overline and strikethrough etc. you can also preview google font for specific HTML class or ID. With this extension you can make a list of your favorite Google fonts to quickly use them in your next project.
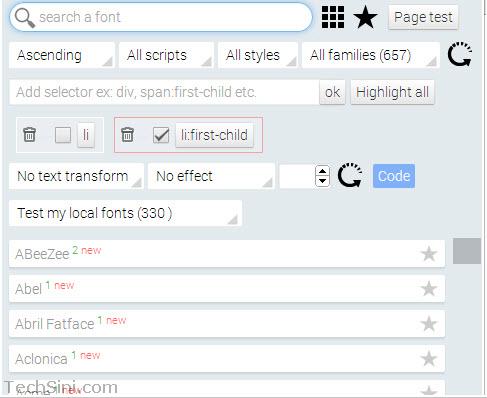
Font Playground
Font Playground is another useful Google font preview extension for Chrome. Along with Google fonts this add-on also shows the preview of your website with your local fonts, this extension comes with transform options and many useful effects such as 3D, emboss, fire, ice and neon etc. It is also possible to change the font size and change the font for specific HTML element.
Get the Font Playground extension for Chrome
Final Thought
The above mentioned Google font previewer extensions are really helpful for web developers to check which font is the best suitable font for their website or blog. Do you know any other tool? Share with us in comments.
Do you want to see how your website looks on various Apple devices? Check out our Multi Device Website Mockup Generator online tool.

great information. Nice one.
Thanks for posting
regards
shajeer