5 Free Mockup Tools to Display Your Template on Different Devices
You might have searched for the mockup tools if you are a web developer to preview your template on different kind of devices. You can preview your web template on laptop, tablet, mobile or smart watch with mockup generators, Placeit was the free mockup generator earlier but now it has become paid service, so here are the alternatives for placeit mockup generator.
Also read:
- Best WordPress Plugins to Detect Adblock Extension and Avoid it
- How to Automatically Add Your Inspect Element CSS Updates to Stylesheet
List of Free Mockup Generators to Showcase Web Template
MagicMockups
MagicMockups let you take the screenshot of your responsive website on laptop, tablet and mobile with real life environment. You can either upload your website screenshot or let MagicMockups to capture with the URL. MagicMockups is free for both personal and commercial use. Have a look at MagicMockups.
Dunnnk
Dunnnk is another good tool to generate website mockup in iPhone, Android, MacBook, iPad and iMac devices with high definition output. Dunnnk is very easy to use, just click on the real life device mockup you want and upload your website screenshot, you will get your website mockup within seconds. You can download your generated image as jpg format or share on Twitter. Check out Dunnnk.
Mockupsjar
Mockupsjar can be used to create iPhone, Android and MacBook mockups with real life environment, along with these device mockups you can also generate frames and browser mockups. Mockupsjar supports both URL capturing and image upload. Head over to Mockupsjar.
Picapp
With Picapp you can generate mobile, tablet, laptop and smart watch mockup of your website, You have to upload your website screenshot to Picapp to get the mockup. Picapp has wide range of device mockups. Go to Picapp.
Multi Device Website Mockup Generator
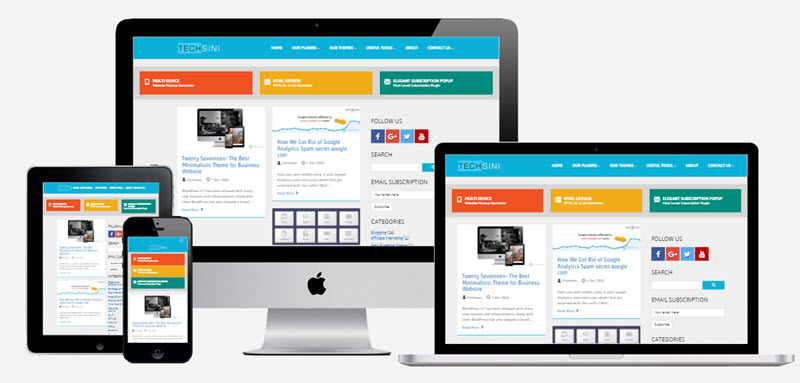
Multi device website mockup generator let you create the mockup of your website or web template on Apple devices including Apple iMac, MacBook, iPad and iPhone. You can move the mockups & arrange them as you wish, you can also hide the mockup device which you don’t need. All you need is to enter your URL and click “Generate Mockup” button to get the preview. You can also use your localhost URL. Check out Multi device website mockup generator
Am I responsivedesign
ami.responsivedesign showcases your website on the Apple devices like iMac, macbook, iPad and iPhone. Just enter your URL in the input field and press Enter key to get the preview of your website on various Apple devices. Then you can take the screenhot with “PrintScreen” button or screenshot taking software. Check out ami.responsivedesign.
Vexels’ Smart Mockup Generator Tool
Vexels’ Smart Mockup Generator Tool is ideal for showcasing your App or Website on laptops, ipads, phones and more in the most realistic way possible. Get the chance to make a personalized mockup by changing backgrounds, colors or devices at will. On top of this, they also have shirts, posters, books and all sorts of mockups to use! Check it out for free by accessing Vexels’ Mockup Generator.







Great post! Techsini generator works the best! Just wish it had the download functionality 🙁
I like Mockupsjar but most of the time it doesn’t generate the screenshot properly for me.
Hello Susan, we are glad you liked our screenshot generator tool for Mac devices. Thank you sharing your opinion.
I’d suggest you take a look at https://placeit.net for iPhone mockups, Branding mockups, T-shirt mockups and more. These are photorealistic mockups that don’t require photoshop and provide professional results. All small size mockups are free and there are tons of devices, scenarios and models to choose from.
Hi Ana Gonzalez, Thanks for sharing one more free mockup generator tool.
Great post bro! How did you remove the grey background from Am I responsivedesign without deleting the shadows?
I figured it out. I used firebug for FireFox browser and disabled the background color 🙂
Thank you, go to inspect window (developer tools) and uncheck the background-image CSS property of “ami” body class to remove the gray background color.
Hi. could you please advise some kind of video generator?
Something similiar to https://placeit.net/, but free…
Thank you in advance
Hi Olga, you can try mockerie.io, it supports animated GIF and video in mockup.