Speed Up Your CSS Coding With the All New Emmet Livestyle
We have already described “How to Automatically Add Your Inspect Element CSS Code to Stylesheet” in our earlier article. Here we have discussed the features of the all new Emmet Livestyle real time CSS updating tool.
If you are a web developer then you might be familiar with developer tools in web browser, developer tools which is commonly known as “Inspect element” is a handy tool to write CSS styles for the web elements, it shows the live preview of your CSS code without refreshing the page. But copying the CSS code from browser inspector to your stylesheet is a tedious job but Emmet Livestyle makes it easy by automatically updating your stylesheet with the new CSS code from developer tools, it is an essential tool for web developers.
Also read:
- Essential Atom Packages for Web Developers
- Multi Device Website Mockup Generator – Create Website Mockup for Apple Devices
New Features of Emmet Livestyle Real Time CSS Updating Tool
Bi-directional
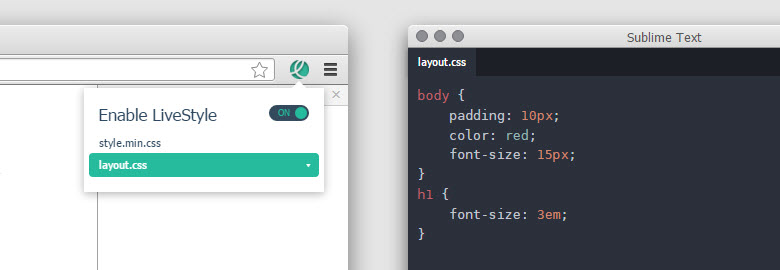
The new Emmet Livestyle is bi-directional that means, the CSS code you write on the browser are pushed automatically to Sublime text and browser gets updated with the new CSS you add to the stylesheet.
Remote View
Remote view is a new useful feature of emmet livestyle, it creates a URL for your localhost website so that you can test your website on various devices with real-time updates. Remote view feature is very helpful to make your website mobile friendly and tablet friendly with instant updates.
Flexibility
This tool let you work with the files from Local, USB as well as FTP.
Emmet Livestyle currently works with Sublime Text and Atom Editor. This tool is available for both Windows and Mac OS. The livestyle plugin for Atom editor is still in beta stage, for more information check out LiveStyle plugin for Atom Github page.
Download Emmet Livestyle and boost your CSS coding