How to Add Pure CSS Long Shadow Effect to Your Text
Flat long shadow is new kind of trend in web development industry, there are few Photoshop plugins available to add long shadow effect to your text or logo but how to add flat long shadow effect to your text in CSS? Is there any CSS long shadow generator out there? Yes, there is a handy pure CSS long shadow generator available on the web to achieve the trending effect.
Also read:
- How Does My Website Looks With Various Google Fonts?
- 15 Most Useful Online Tools and Generators for Web Developers and Bloggers
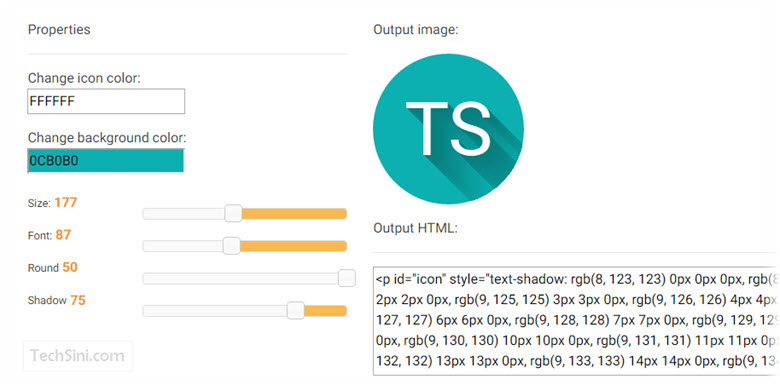
Pure CSS Long Shadow Generator by MDBootstrap
MDBootstrap has developed a handy tool to add CSS long shadow effect to your text in no time. Here you can enter your text and tweak it as you wish.
It is possible to change the text color, background color, background size, font size and shadow depth etc. you can also change the border radius and make it rounded.
The tool will automatically generate the HTML/CSS source as you start customizing your logo. All you need is to copy the source code and paste in your web development project to add the long shadow effect.
How to Change the Font of the Long Shadow Generator?
There is no option to change the font in the generator but you can choose a different font using Google Font Previewer for Chrome extension. Just install the Font previewer extension and you can create flat long shadow logo with Google fonts. You can take the screenshot of the logo once it is done. We have used the same trick to create the logo for our blog using this CSS long shadow generator.
Check out long shadow logo generator


cool way to do it..well explained post…